2017년 웹디자인 트랜드 를 너무 잘 설명해 놓았네요~
데모도 있으니 함께 참고 해 보는건 어떨까요?
2017년도에도 웹디자이너로 살아 남아 봅시다 우리~
10 Web Design Trends to Try in 2017
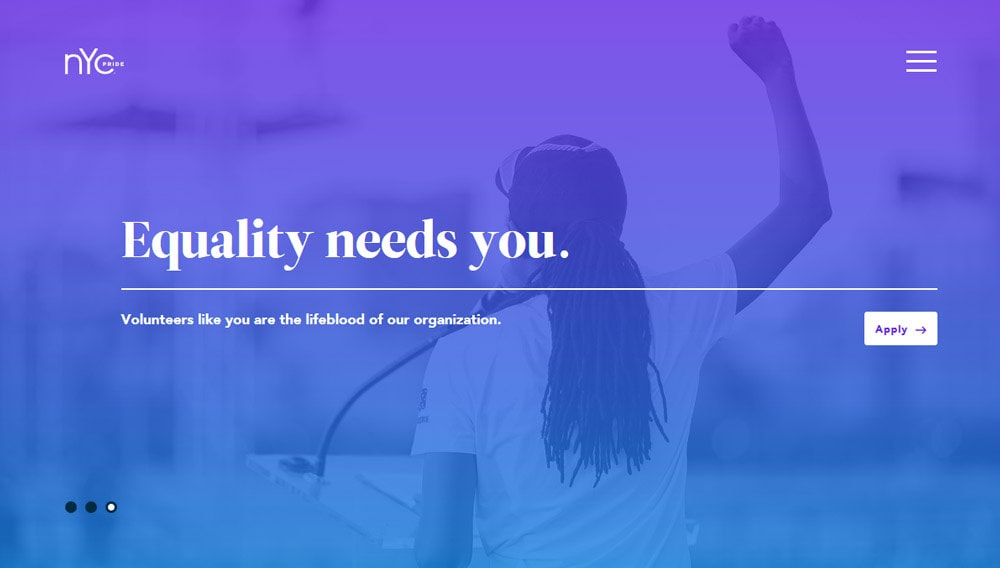
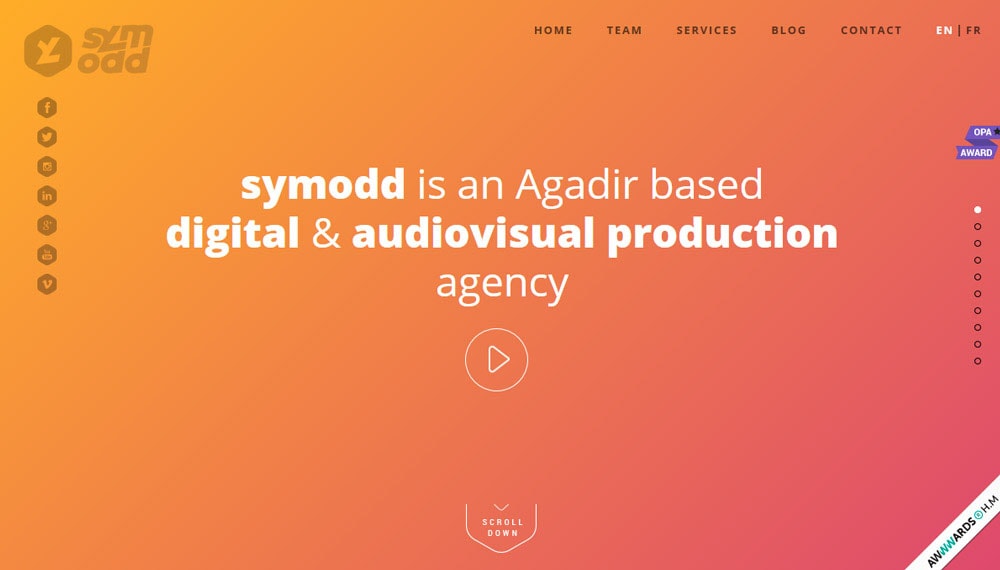
Missing from the design landscape for a few years, gradients are making a major comeback. But the look of the color blurring technique has shifted.
In the last round of gradients, there were subtle variations throughout the design. Apple’s iOS icons were a prime example. Now, gradients are big, bold and use plenty of color.
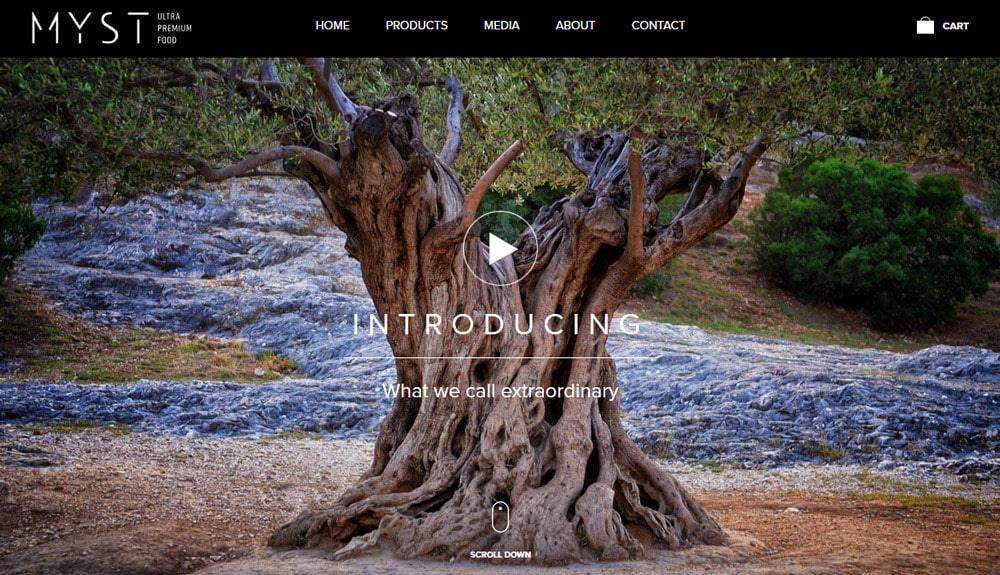
The most popular usage is a two color gradient overlay on photos. (This technique can look absolutely amazing!) It’s a great option to switch up your look or to make a less-than-interesting photo a little more intriguing. You can also use a gradient background to draw the eye when you don’t have other imagery to work with.
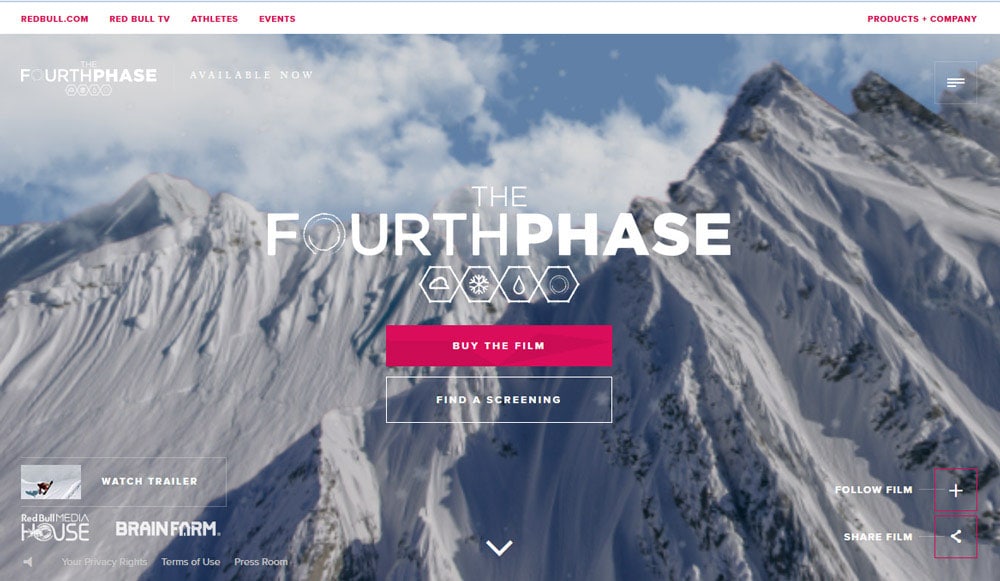
People are becoming more accustomed to watching videos – from short bits of YouTube to movies – on their devices. Websites can mimic this cinematic experience as well with a full-on video with sound display on the homepage. (It does not have to be auto-play to be effective.)
Proceed with caution. Include an option to toggle sound off and on, because not all users will appreciate it. The content needs to be so stellar that users will demand sound as part of the experience. (This is a trend that can be tough to pull off but can work beautifully if you have the right video and sound content combination.)